1、用户输入报错
反例(弹框报错,体验不好)

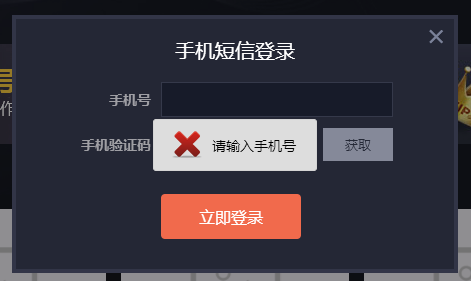
正例(文本显示错误信息)

2、window.sessionStorage
sessionStorage 用于临时保存同一窗口(或标签页)的数据,在关闭窗口或标签页之后将会删除这些数据。(兼容ie8及以上)
保存数据:sessionStorage.setItem("key", "value");
读取数据:sessionStorage.getItem("key");
删除指定键:sessionStorage.removeItem("key");
删除所有数据:sessionStorage.clear();
3、textarea标签
1)IE下textarea默认情况下会显示出竖直方向的滚动条,如果需要隐藏滚动条,行数超过height时才显示出滚动条,需要设置样式overflow:auto;
textarea { overflow: auto; }
2)谷歌内核下textarea标签拥有默认样式resize: auto;(横纵向均可拉伸);ie下不支持resize属性,textarea标签不可拉伸
CSS3 resize 属性规定是否可由用户调整元素的尺寸。

4、https网页加载http资源如图片,会出现安全警告。可以不指定资源的具体协议,使用资源协议自适配【去掉前面的http:(str.replace(/^http:/, ''))】。此时,当前为https页面,那么就是https资源,如果是http页面,那么就是http资源。

Mixed Content就是:当用户访问使用HTTPS的页面时,他们与web服务器之间的连接是使用SSL加密的,从而保护连接不受嗅探器和中间人攻击。如果HTTPS页面包括由普通明文HTTP连接加密的内容,那么连接只是被部分加密:非加密的内容可以被嗅探者入侵,并且可以被中间人攻击者修改,因此连接不再受到保护。当一个网页出现这种情况时,它被称为混合内容页面。
5、前端预防web攻击(如XSS)
XSS攻击(Cross Site Scripting)全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。
对用户输入进行特殊字符过滤转义为 html 实体。
从输入的角度来讲:
攻击者可以绕过前端直接伪造 http 请求输入包含富文本的内容,所以防范一定是在服务器端做的,只不过后端同学有可能不知道怎样的 html 是合法安全,怎样不安全,需要前端配合告知白名单。从输出的角度来讲:前端拿到字符串去页面渲染的时候应该根据业务需要决定哪些标记不能出现,哪些可以,现在的模板渲染都自带了 富文本转义,防止 XSS 攻击。
6、编程语言分为编译型语言和解释型语言两类,编译型语言在执行之前要先进行完全编译,而解释型语言一边编译一边执行,很明显解释型语言的执行速度是慢于编译型语言的,而JavaScript就是一种解释型脚本语言。
JavaScript引擎是执行 JavaScript 代码的程序或解释器。由谷歌构建的V8引擎是开源的,使用c++编写。这个引擎是在谷歌Chrome中使用的,但是,与其他引擎不同的是 V8 也用于流行的 node.js。
从本质上说,内存泄漏可以定义为:不再被应用程序所需要的内存,出于某种原因,它不会返回到操作系统或空闲内存池中。
四种常见的内存泄漏:
1)全局变量
可以在JavaScript文件的开头通过添加“use strict”来避免这一切,它将开启一个更严格的JavaScript解析模式,以防止意外创建全局变量。
2)被遗忘的定时器和回调函数如setInterval
3)闭包
4)DOM 引用